The 12 Principles of Animation for Medical Illustrators
The 12 Principles of Animation: What are they?
When we're drawing and painting we hear a lot about how important it is to know the 'fundamentals' to make our work believable, readable and nice to look at. Things like perspective, lighting, proportion and colour all need to be carefully considered to bring a piece to life. When it comes to animation we want to do the same - we want our work to tell a story in a visually believable way.
Adding movement introduces a new set of fundamentals to learn and bring into our work.
The 12 principles of animation are a set of animation fundamentals developed by Disney animators in the 1930s to help give more realism to their animations.
Check out some animations that were created before the 12 principles were fully developed:
Although they were ground-breaking for the time, the animations above feel pretty unnatural, even a bit spooky and uncanny. This works well in some cases where it complements the story (like in 'The Skeleton Dance' above), but is definitely a look we want to avoid in medical animation.
Check out this clip from Fantasia (1940) just a few years later, after Disney had fleshed out the 12 principles into their production process:
Disney kept these principles under wraps for a long time as they developed them further. As far as we know, the rules Disney animators developed weren’t widely followed until the 1980s, when animators Ollie Johnston and Frank Thomas officially introduced the 12 principles in the book 'The Illusion of Life: Disney Animation'. Since then, the 12 principles have become a standard foundation across the animation industry, and bringing them into medical animation is essential.
Here are some great video summaries of each principle in turn:
The 12 principles in medical animation
So we know what the 12 principles are in theory, and we can get pretty good at spotting them in cartoons and shorts. But what about medical animation specifically? When animating for education as opposed to entertainment, how does using the 12 principles make a difference?
Let's take a look at each principle in turn in the context of medical animation.
1. Squash and Stretch
We want to show forces acting on an object, and the way it behaves then tells us a lot about an object's speed, momentum, weight and mass.
Seeing an object squashing or stretching in response to some kind of force helps a viewer understand what it is made of, how fast it's moving, and how intense the force acting on it is.
In this way you can give the viewer a huge amount of information without having to say a word.
The rule of volume in squash & stretch: the total volume of an object should remain consistent at all times.
Check out the animation clip below by Hybrid and try to imagine how this same clip would look without squash and stretch. We would likely miss out on a good deal of information about what is being shown - the texture of the lipid membrane and the interaction between it and the receptor for example.
Squash and stretch also brings an added feeling of story and realism to the short clip, and the interesting movement is more likely to hold a viewer's attention.
This animation by Hybrid is a great example of squash and stretch being used in medical animation:
2. Anticipation
When an action occurs on screen, we want to let the viewer know that something is about to happen first. This gives the viewer time to process what's going on and get prepared for the next thing.
In medical animation we want to guide the viewer through a visual in a way that is as easy for them to follow as possible. Quite often the information being portrayed in our animation is complex, and the last thing we want to do is block a viewer's ability to understand that information by making it difficult for them to follow what is happening on screen.
The animation below by Hybrid is an example of how anticipation can be used to help break down a complex and very fast process. Each step has been slowed and shown sequentially, and there is a pause (anticipation) before the next action takes place.
Here are couple of nice examples from Icom Creative and Hybrid that use anticipation effectively:
See if you can spot the small way the molecules pause or move backwards before they move down to dock onto their receptors.
Anticipation offers a great way to control the pacing of an animation and maintain a viewer's attention and interest.
3. Staging
Similar to composition in drawing and painting, we want to set a scene in a way that is impactful and guides the viewer to where they need to look, and shows a concept in a way that it is completely and unmistakably clear.
This is a very broad principle and is vital in medical animation. Take a look at the animation below by Helix and see how they've used some pretty advanced staging techniques to tell an engaging story.
Just a couple of the ways staging has been used in this animation include:
Key players: the E. Coli and macrophage are the only 'characters' being shown. Adding additional cells and structures to be 100% true to life might have been distracting or even confusing for the viewer in this case.
Environment: The environment is subtle and low-contrast. It has been designed to take a back seat from the macrophage and E. Coli.
Camera: the animators have borrowed techniques from cinematography in action movies to add drama and visual storytelling to the scene. It makes the animation exciting and engaging.
When watching the animation, see if you can spot more ways that staging has been considered in this scene.
4. Straight Ahead Action and Pose-to-Pose
This principle focuses more on animation production rather than the animation itself. The original principle is referring to hand-drawn animation, but can be applied to our digital animation processes too.
Straight ahead
Animating one action after another without too much planning. This is great for organic effects that are difficult to plan and need to look random (like burning flames) or droplets flicking off a moving object.
In our work this approach might work well for secondary action in a scene - any additional jiggles, waves and refinements that are not essential to the timing of a shot and would be difficult to plan in the early stages.
Pose-to-Pose
Key movement needs to be planned beforehand and timed - we would want to apply this technique to the majority of our animation projects. In general, the process would be:
Keyframes: Breaking a shot down to it's key moments and animating only these will help you to plan timing and identify issues very early on. This process allows for quick production of animatics that can be changed easily in response to client feedback.
In After Effects you can use 'toggle hold' keyframes to quickly lay down the main action in a shot.
Breakdowns: After the key movement has been timed and approved, you can begin to break down the action further. This stage is somewhere between a rough animatic and final animation.
In After Effects this might include adding rough easings to keyframes and refining action paths.
Inbetweens: This is where final refinements to an action are brought in and the animation is finalised.
In After Effects this might involve refining speed graphs, refining secondary animation like bounces, adding lense/motion blur and other effects, and bringing an animation up to it's final swishness.
5. Follow Through and Overlapping Action
Follow through refers to when loosely connected parts of an object will continue moving after the object has stopped.
Overlapping action is a similar idea, it refers to how different parts of an object tend to move at different rates.
Here's a cool example of follow through & overlapping action in medical animation by Martin Stolle. Check out how the appendages on the parasites move at a different rate to the body they're attached to, and keep on moving in their original trajectory when the body stops or changes direction:
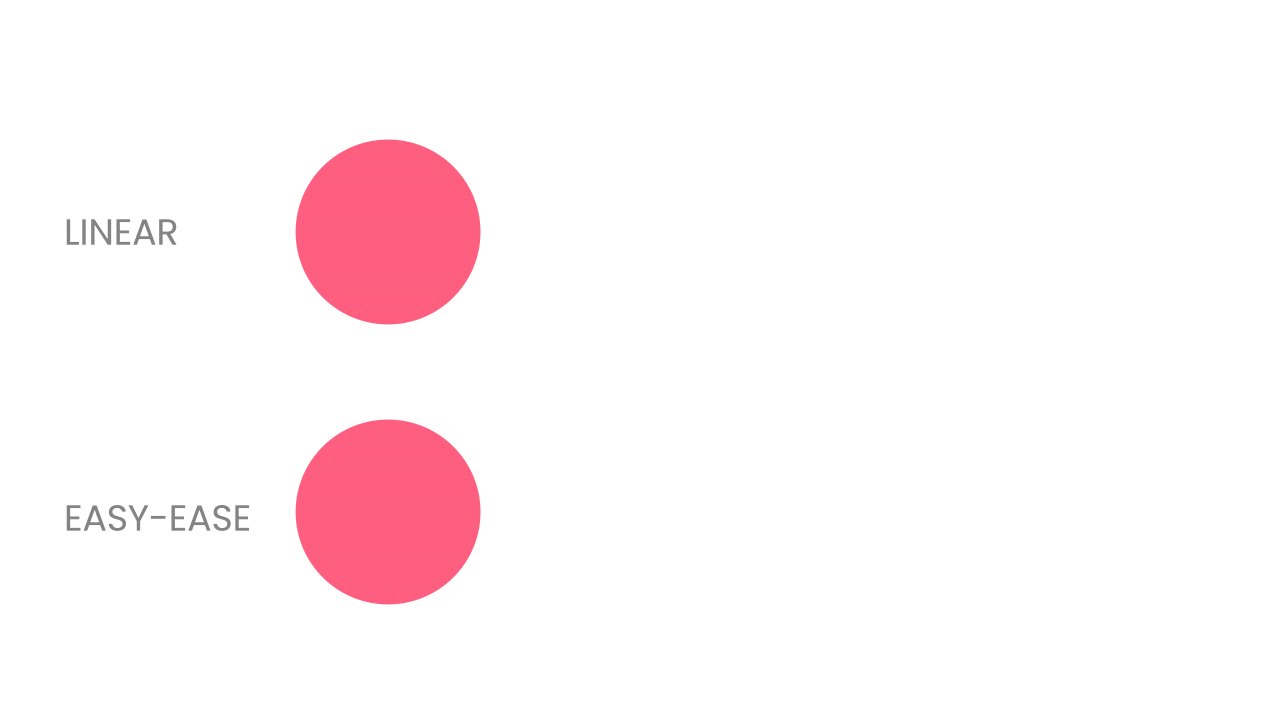
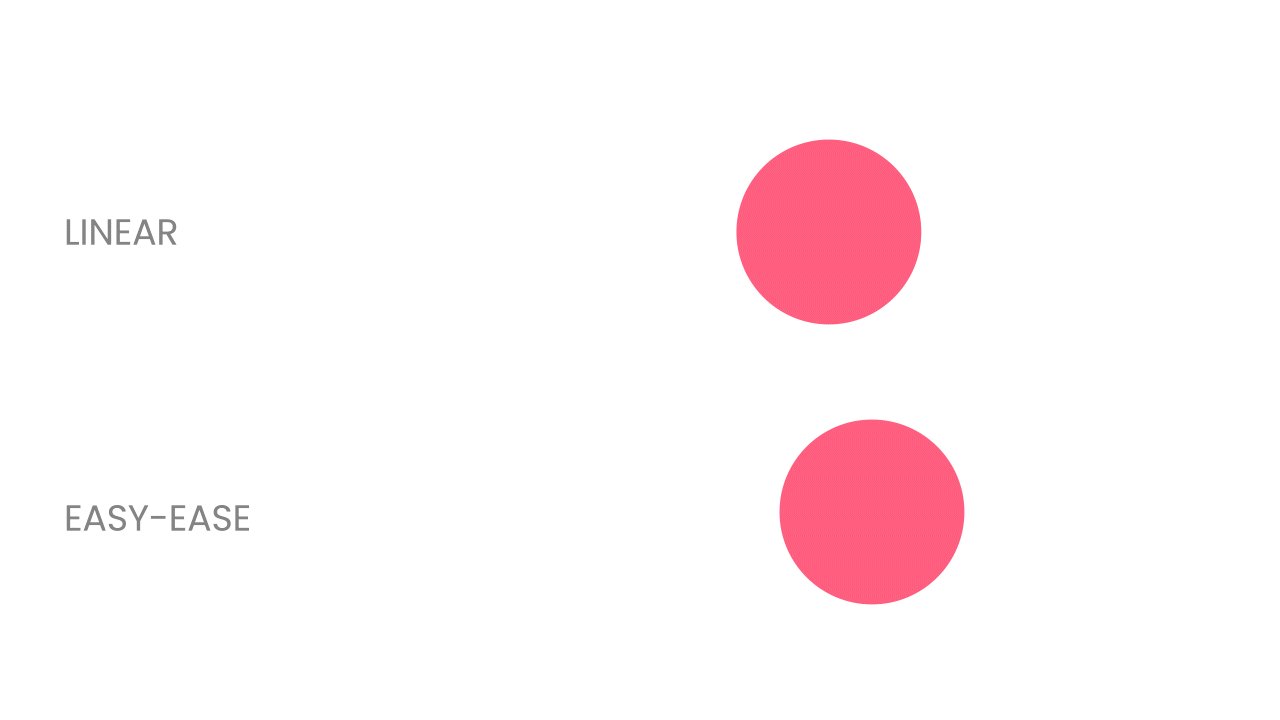
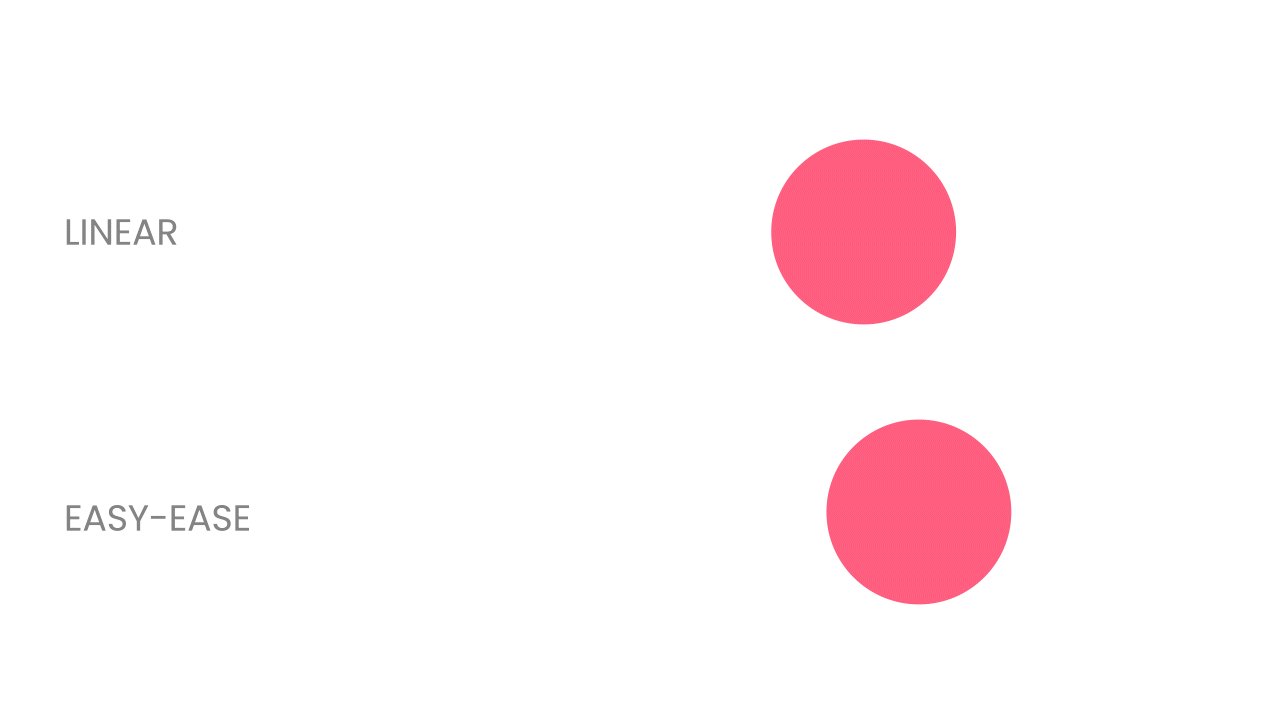
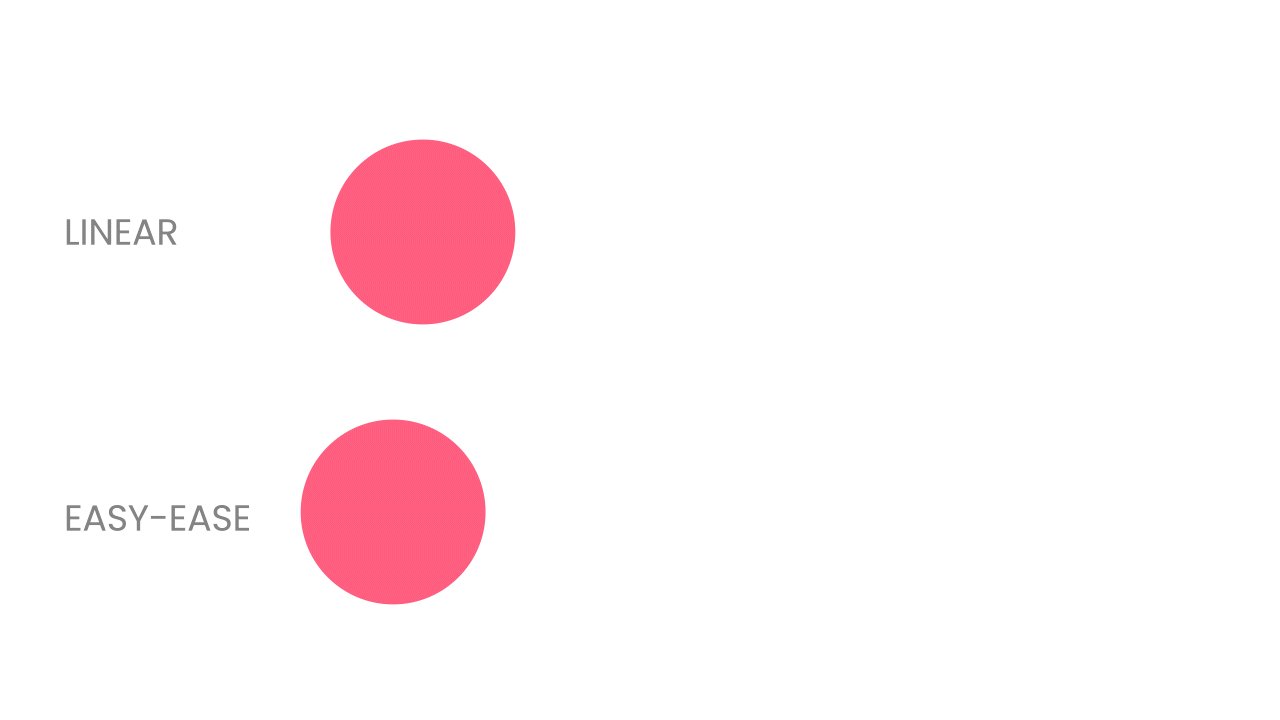
6. Ease In, Ease Out
Movement with consistent speed doesn't occur in real life and looks unnatural
The only case you might use consistent (linear) movement would be if you were going for a purposefully robotic look
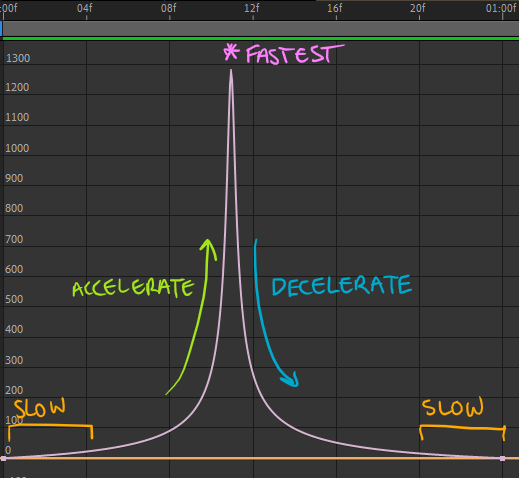
Generally most movements start slow, accelerate, then slow down to stop:
Here's what that might look like on a speed graph in After Effects:
It's important to be mindful of the easings on an action so that they look believable, and the above speed graph will not apply in every case.
Learning how to use easings in your animations is one of the most straightforward ways to make your animations believable, attractive and visually informative.
7. Arcs
Using arcs gives you another tool to add believability and further dimension to your animations.
Arcs are based on the working principle that almost every movement follows a circular path and continues in a smooth motion unless acted on by an external force.
Arcs can help you plan and breakdown complex overlapping/secondary actions into a manageable workflow too. They can be used for large sweeping movements, right down to minute and complex movements, like the corners of the mouth during speech.
Check out the way the molecules dock in this animation by 3FX - notice how each one moves on and off the binding site in its own small arc.
8. Secondary Action
A secondary action is an action that results directly from another action. Secondary actions are important in heightening interest and adding realism to an animation.
It's important that a secondary action shouldn't upstage the primary action.
In this animation by Single Cell, the primary action is the arm lifting up. One thing that helps this animation stand out from others that are similar is the secondary action: the small shifts of the trapezius muscle and the movement of the head.
9. Timing
Timing refers to how the speed of an action defines how well the idea will be read to the audience.
It is an important principle because it gives meaning to movement. This means as medical animators we have another way to convey information to our viewers.
For example, the speed of red blood cells flowing in an animation can tell us something about the health of the circulation system, like in this animation by Hybrid. Fast an unimpeded indicates a healthy circulation after treatment, compared with the start of the animation clip where the blood flow is blocked.
10. Exaggeration
Exaggeration can best be explained as how it can be applied to the other principles in order to inject more energy into the animations you’re creating.
Many of the best examples in medical animation use exaggeration to get cool results. It's counter-intuitive, but pushing an animation principle a little beyond real-life can actually help to make it more believable. It can also bring clarity and express key information more clearly.
Here are some examples where exaggeration has been used to achieve some beautiful results. This animation by Neil Patrick McMillan makes cool use of exaggerated perspective:
A lot of medical animations use exaggerated colours to define different structures and characters. This animation by Cameron Slayden at Microverse is a great example:
This beautiful animation by Single Cell is a cool example of exaggerated depth of field:
11. Solid drawing
Solid drawing refers to the ability to render a 3D object in 2D space, giving it weight, depth, form and balance. It's a principle that pre-dates 3D animation but is still applicable for us today.
In order to make an animation convincing, a traditional animator has to be able to draw a character from any angle. Although great draughtsmanship is not a prerequisite for a digital animation, an understanding of what makes a good drawing will always be an advantage.
Of course this is necessary for the storyboarding process, and for achieving 2D animation that has depth and form. But what about 3D animation?
A good understanding of drawing principles makes it a lot easier to interpret a storyboard drawing into a 3D environment. It makes it easier to answer the question, "Why does this drawing work and how can I recreate that in 3D?"
Being able to do this can also help you troubleshoot your animation shots, as well as provide targeted and constructive feedback to other team members if they are stuck on something. In other words, a good understanding of drawing fundamentals like depth, anatomy, composition, proportion and lighting can help you spot a problem (and therefore a solution) more quickly than an animator that might not have these skills.
Artist: Annie Campbell
12. Appeal
Last but not least, appeal refers to the principle that an animation should be visually enjoyable to look at. Pleasing, relatable characters and shapes and attractive colour schemes are more likely to engage us when we’re watching, and can therefore make an animation more effective at conveying information.
We often see this neglected in some medical animations, as pure accuracy often gets prioritised and appeal neglected or ignored completely. Accuracy should be first and foremost, but appeal is also vitally important in all cases:
For lay audiences:
Patients, children & their parents, and the general public
Working with medical imagery every day can make it easy to become desensitized to images of incisions, blood, internal organs etc. But always keep in mind that the general public might be more likely to be very averse to anything remotely gory. A lot of parents hate to see brain anatomy overlaid onto a baby, for example. Or a patient preparing for major surgery might not want to see every realistic detail of a procedure - this might even be frightening for them.
When an animation is not stressful in a sensory way it makes it easier for audiences to relax and take in the information.
Expert audiences
When designing animations for expert audiences the same principle of appeal still applies. More detail will be required, but this does not have to mean appeal gets ignored. Sometimes the best reactions we get are from surgeons who get to see their procedure shown in a new and visually appealing way. Remember that experts are humans too, who will find an attractive animation more engaging and easier to learn from just like anyone else!
Here’s an animation by Now Medical Studios where 'appeal' was a key driver for the design. The animation was designed to be shown to potential investors, keeping in mind that it might one day also be shown to parents of children being treated with this new technique.
Summary
The 12 principles of animation make up a vital foundation for animation and this applies just as much to medical animation. Each principle can be adapted for 3D animation as well as 2D motion graphics in After Effects.
It's a lot of information to take on board so we hope this article is useful for you to keep referring back to as you work on animation projects. The foundations are always something we can keep learning and developing and they really pay off when we take the time to consiously consider them in our work.
We hope this has been useful for you and that you have fun using the principles above to spice up your animation work. Enjoy!
Further Reading
The 12 Principles of Animation as Illustrated through Disney
12 Principles of Animation (Official Full Series)
12 Principles of Animation Compilation